Bismillah ... Halo sobat!
Bagi pemilik blog seperti saya atau pemilik sebuah website, mengoptimalkan websitenya itu merupakan hal penting yang harus dilakukan. Google Analytics dapat membantu kita dalam menganalisa website dan memandu untuk membuat meningkatkan performanya. Dapat dikatakan jika google analytics sangat dibutuhkan untuk pengembangan sebuah website.
Dalam beberapa bulan terakhir saya mendapat pemberitahuan akan ada property Google Analytics yang baru. Versi lamanya akan berhenti mengumpulkan data pada tanggal 1 Juli 2023. Selama ini saya masih belum sempat (belum menyempatkan diri, tepatnya :) untuk pasang GA4 di blogspot. Kebayang aja, sih, pasti rumit prosesnya.
Meni kebetulan pisaan, BRT ngadain Kelas Blogger tentang cara pasang GA4, dong! Langsung semangat ikutan kelasnya, deh! Biasanya kalau ikutan kelas, tahapan pemasangannya bisa lebih mudah karena ada sesi tanya jawab dengan mentornya. Oh iya, Kelas BRT Network ini diadakan pada hari Jumat 16 Juni 2023.
Saya agak ketinggalan waktu kelas dimulai. Kemarin itu rada riweuh dengan perangkatnya. Tadinya mau ikut materi mengenal GA4 kelas Mas Pewe melalui google meet menggunakan hape, supaya bisa langsung praktik di laptop. Eh, malah hapenya ngadat, jadi akhirnya ikutan kelasnya pakai laptop. Karena ketinggalan itu, saya rada bengong dulu, waktu Mas Pewe menjawab pertanyaan salah seorang teman. Tapi setelahnya saya mulai bisa mengikuti tahapan pasang GA4.
Bagi saya, Mas Pewe kecepetan saat mengajarkan tahap demi tahap setting GA4. Soalnya saya baru lihat tampilan Google Tag Manager, layanan parse HTML dan tag assistant, masih asing lihatnya. Pada saat Mas Pewe mengajarkan langkah ke-1, saya langsung praktik meski sambil meraba-raba. Ketika baru selesai langkah pertama, eeh ternyata Mas Pewe sudah sampai langkah ke-3, ke-4 daan seterusnya. Hihihi … maklumlah emak yang lemot ini!
Untung saja saya tidak sendiri. Ternyata banyak juga teman yang bertanya mengenai masalah yang sama dengan saya. Jadi pelan-pelan saya bisa mengikuti tahapannya kembali. Alhamdulillah-nya Mbak Monic juga meminta Mas Pewe untuk mengulang tahapannya dari awal, jadi makin memudahkan saya ketika pasang GA4 di blogspot.
Nah, sekarang saya juga mau berbagi untuk sobat semua, bagaimana cara memasang GA4 di blogspot, yak! Apabila ada yang kurang paham, bisa komen di kolom komentar.
Cara Memasang GA4 di Blogspot
Keputusan saya untuk ikutan Kelas BRT Network tentang cara pasang GA4 di blogspot, memang tepat. Karena ternyata tahapannya cukup panjang. Gak hanya klik, tinggal pasang aja. Namun ternyata ada 4 tahap yang harus dilakukan untuk memasang GA4 di blog kita.
Tahap Setting GA4
Pertama-tama kita harus membuat property GA4 dulu di Google Analytics. Berikut ini cara membuat property di Google Analytics.
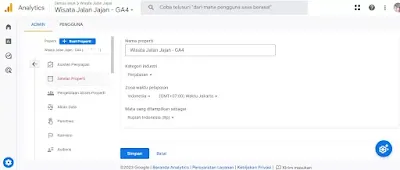
1. Masuk ke halaman Google Analytics dan buka bagian admin yang diberi simbol roda gigi di sudut kiri bawah).
2. Buat properti baru. Isi nama properti (lebih mudah disamakan dengan nama blog), kategori industri sesuai dengan niche blog, setting zona waktu dan mata uang yang akan ditampilkan.
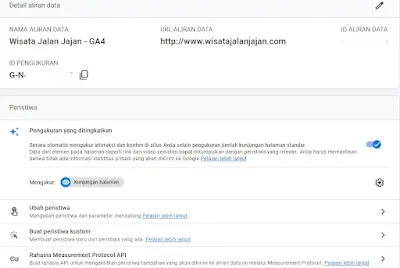
3. Setelah properti dibuat, masuk ke bagian aliran data/data streamer.
4. Sobat bisa melihat ada satu aliran data dengan tipe web, buatlah aliran datanya jika masih kosong.
5. Masukkan nama site dan nama aliran data. Pastikan memakai tipe pengukuran web karena kita mau mengukur performa website, bukan?
6. Klik nama aliran data yang sudah dibuat untuk mendapatkan ID pengukura data. ID tersebut berupa deretan huruf dan angka seperti: G-XXXX yang nantinya akan digunakan saat setting di Google Tag Manager.
Cara Setting Google Tag Manager
Setelah selesai setting di Google Analytics, selanjutnya kita lanjut ke Google Tag Manager. Bagi yang belum memiliki akun, silakan membuatnya melalui akun google.
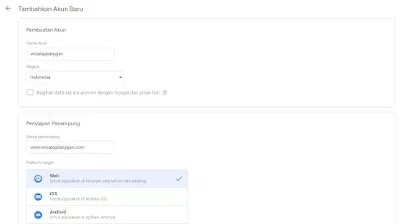
1. Langkah pertama yaitu masuk ke halaman Google Tag Manager (GTM) di tagmanager.google.com
2. Untuk membuat akun, tambahkan nama akun dan nama negara. Di bagian container setup tuliskan nama blog kita tanpa awalan http/https dan target platformnya adalah web.
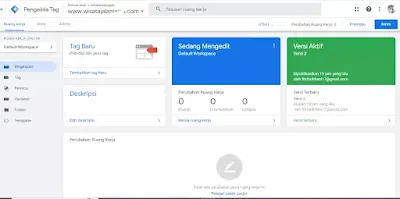
3. Buatlah sebuah tag baru di halaman workspace GTM.
4. Pada bagian tag configuration, pilih GA4 Configuration.
5. Di kolom pengukuran ID, masukkan ID yang sudah kita dapatkan di bagian aliran data tadi.
6. Setelah menyetting bagian konfigurasi, selanjutnya kita isi bagian pemicu (triggering) dengan klik All Pages (kunjungan halaman) untuk mengukur pageview
7. Setelah selesai, jangan lupa untuk menyimpannya.
Tahap setting di GTM sudah selesai, selanjutnya kita akan memasang kode GTM tadi di blogspot.
Tahap Pemasangan Kode GTM di blog
Seperti kita ketahui, pada umumnya blogspot tidak bisa dipasang script berbasis javascript. Jadi kita membutuhkan parse HTML agar blogspot bisa menerima script-nya. Bagaimana caranya? Berikut ini saya uraikan yaa...
- Pada bagian GTM kita pindah ke bagian admin dari tab workspace.
- Kemudian cari menu install Google Tag Manager dan klik bagian tersebut.
- Akan muncul dua kode yang akan dipasang di blog. Kode pertama akan dipasang di bagian head, sedangkan kode kedua akan disimpan di bagian body.
- Siapkan dulu blog yang akan kita pasang kode. Di bagian dashboard blog, masuk ke bagian tema/template dan pilih bagian edit HTML (costumize).
- Setelah blog kita siap, copy dulu kode untuk bagian head untuk di-parse kodenya.
- Untuk membuat parse kode bisa menggunakan https://pewe19.github.io/parsing-html/
- Paste kode GTM untuk bagian head tersebut dan diklik bagian parse code. Setelah itu, kode yang sudah kita parse, siap dipasang.
- Di bagian HTML blog, cari kode <head> (caranya dengan klik CTRL + F) lalu simpan kode GTM yang telah di-parse tepat di bawah kode <head>.
- Kemudian ulangi langkah tadi untuk memasang kode GTM yang kedua yaitu untuk di body.
- Apabila sobat kesulitan menemukan kode <body>, bisa mencoba mencari kode </head>
1. Di bagian bawah kode </head>, cari kode <body hingga ketemu symbol >
- Pastekan kode GTM yang kedua di bawah kode <body .... > tersebut. Jangan lupa kodenya di-parse-kan dulu, yaa…
- Tahapan pemasangan selesai, simpan template blog.
Bagaimana? Pusing bacanya? Sama, dong hehehe. Kalau hanya dibaca satu persatu tiap langkahnya, memang keliatan pusing. Jadi sebaiknya langsung dipraktikin aja, ya! Mudah-mudahan jadi lebih paham :)
Memeriksa Hasil Pasang GA4 di Blogspot
Setelah melakukan pemasangan GA4 di dashboard blog, selanjutnya kita periksa hasil pemasangan GA4 tadi. Cara memeriksanya melalui Google Tag Manager dan Google Anlytics.
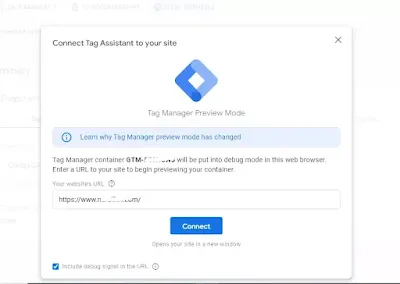
1. Masuk kembali ke GTM bagian workspace-nya, lalu klik tombol preview/pratinjau di sebelah kanan atas.
2. Akan muncul tampilan tag assistant yang berisi kotak untuk URL. Masukkan URL blog kita kemudian klik tombol connect.
3. Tunggu beberapa saat maka akan muncul tampilan blog kita. Biarkan dulu hingga ter-upload sampai selesai.
4. Jika sudah muncul tampilan blog kita, berarti GTM sudah terkoneksi dengan blog tersebut.
5. Di bagian atas tag assistant terdapat dua ID. Yang pertama yaitu G-XXX merupakan ID pengukuran GA4 sedangkan ID GTM-XXX merupakan pengukuran GTM.
6. Pastikan pada tab GTM-XXX yang ada di tag assistant sudah ditandai sebagai Tags Fired.
7. Langkah selanjutnya kita beralih ke Google Analytics. Cari di bagian menu sebelah kiri tulisan Debug View.
8. Debug view akan menampilkan respon mengenai terdeteksinya interaksi di halaman artikel blog. Dan ini bisa jadi tanda bahwa setting GA4 di blogspot sudah berhasil.
9. Tahap terakhir, jangan lupa untuk melakukan Submit/Kirim di GTM workspace untuk menyimpan konfigurasi GTM
Nah, itulah materi Cara Pasang GA4 kelas BRT Network yang sudah saya ikuti. Terus terang aja, ketika mencobanya pertama kali, saya juga masih harus bolak-balik melihat catatan. Tapi setelah mencoba yang kesekian kalinya, saya mulai paham. Mudah-mudahan tahapan yang saya lakukan memang benar dan tepat.
Semoga bermanfaat ya, sobaat! Apabila ada yang mau ditanyakan, boleh komen di kolom komentar, yaa…
Salam takzim






















1 Comments
Wah kelas BRT bisa jadi solusi buat memasang GA4 yang bikin dilema dari kemarin. GA sendiri juga penting untuk melihat performa blog setiap bulannya, lumayan sedikit paham dari artikel ini. Terima kasih informasinya!
ReplyDeleteTerima kasih sudah berkunjung dan berkomentar. Mohon maaf, untuk menghindari SPAM, komentarnya dimoderasi dulu, yaa ^~^